알바 마치고 자리 잡고 앉았다. 진짜 개힘들다!!! 피로가 좀 누적된 것 같아 몸이 쳐진다..
이럴때는 좀 전략적으로 남은 하루 계획을 잡아야겠다.
1차공부 두 시간 빠싹 땡기기 > 집에 가서 밥 먹고 휴식 > 2차 공부 > 노드 특강 (10시) > 3차 공부
[질문] from DOM API 해석하기
DOM 이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
웹 페이지는 일종의 문서(document)다. 이 문서는 웹 브라우저를 통해 그 내용이 해석되어 웹 브라우저 화면에 나타나거나 HTML 소스 자체로 나타나기도 한다. 동일한 문서를 사용하여 이처럼 다른 형태로 나타날 수 있다는 점에 주목할 필요가 있다. DOM 은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. DOM 은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM 을 수정할 수 있다.
[이번 주 TO DO LIST]
1. STEP 시험 (12/24)
2. JavaScript 예습 - 뉴렉처 (Main) 29강까지 완료.
3. 쇼핑몰 구체화 (12/24 1차회의에서 나온 쇼핑몰 기능 뜯어서 정리하기)
4. chapter 3: 개발학습법 수강 > 듣고 다음 계획 수립
5. 회의 아웃라인 빡빡하게 짜기
6. 다음주 1차 취업상담 이력서 작성하기 (화 4시)
7. MVC패턴 정리하기 > 다음 주로 미루기 (이번 주에 할만한 내용이 아니다)
8. 노드 정리하기
9. 쇼핑몰 레퍼런스 2개 검색
[문제 발견 / 접근 / 해결]
1. 요 몇일간 자바스크립트 기본원리가 정말 붕 떠다녔다 > 꾹 참고 진짜 한 글자 한 글자씩 머릿속에 집어넣으려고 노력함 by 노트 정리 > 이제는 조금 이해가 가는듯하다 > 그래도 노트를 보지 않고 설명할 수준이 되진 않아서 꾸준히 봐야 할 듯하다. > 강사님 나오시는 날 붙잡고 이해될 때까지 질문해야겠다.
[오늘의 키워드]
1. 스터디 노드 특강
2. 프로퍼티 & 메소드
[오늘의 계획]
1. 노드 정리(특강 자료)
2. 프로퍼티& 메소드 개념 정리
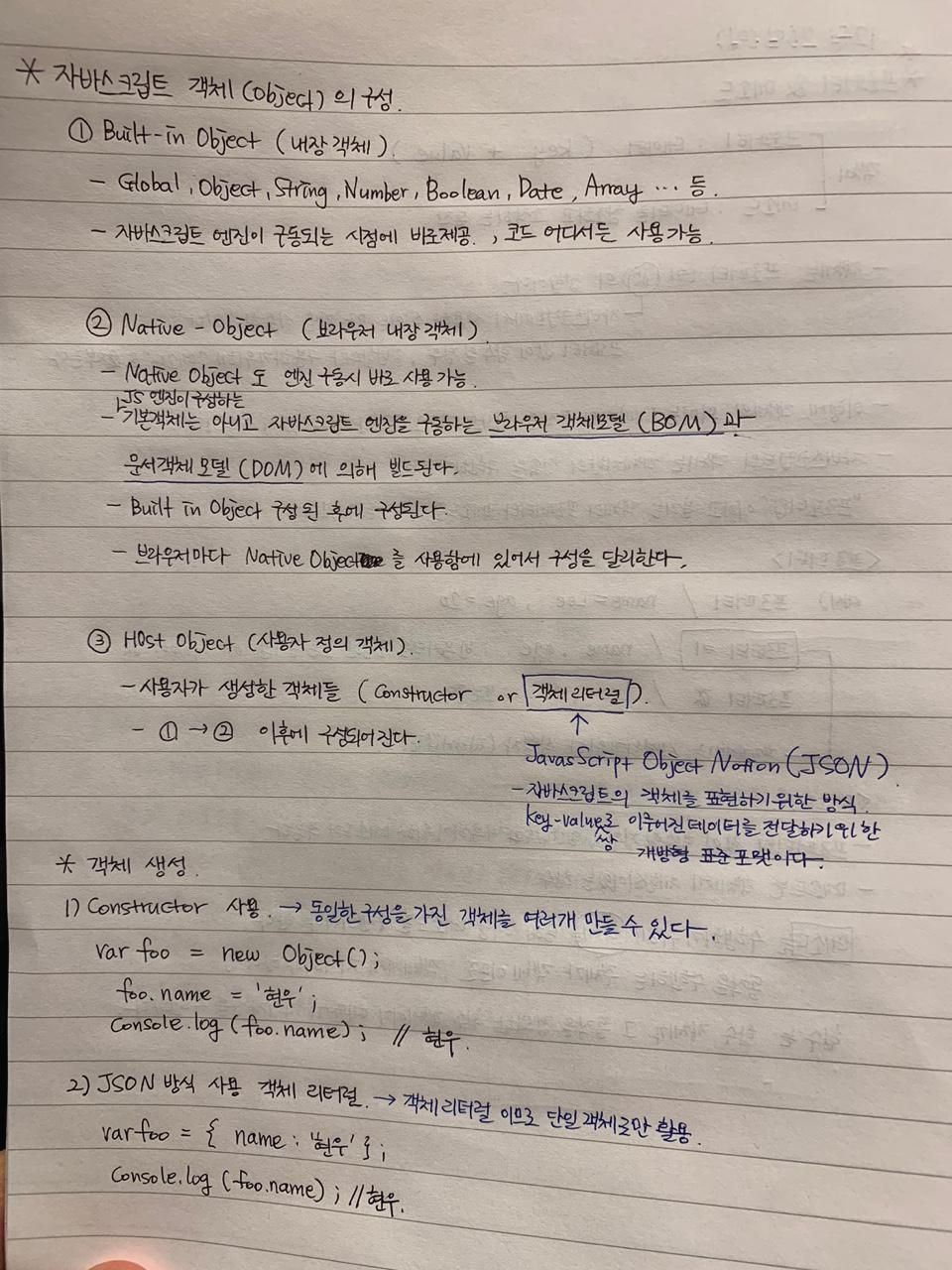
3. JavaScript 객체의 구성
[오늘의 공부]


[스터디 계획]
[스터디 결과]
'일기장 > 하루 정리' 카테고리의 다른 글
| 211228 [화] 무려 학원 원장님과의 면담..! (0) | 2021.12.28 |
|---|---|
| 211227 [월] 1분 만에 일어나는 법 알아냄 (0) | 2021.12.27 |
| 211225 [토] 스터디 사람들이 너무 좋다 (0) | 2021.12.25 |
| 211224 [금] 휴강 = 기회의 창 = 분기점 (0) | 2021.12.24 |
| 211223 [목] 모든 것은 면접을 위해 (0) | 2021.12.23 |
![211226 [일] 힘들 때 한번 더](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbgWnu1%2FbtroTlG4qVJ%2FXAL1rhwndyJ6j1F8Tddj51%2Fimg.png)